watch 新旧值一致
场景
1 | <template> |
1 | data() { |
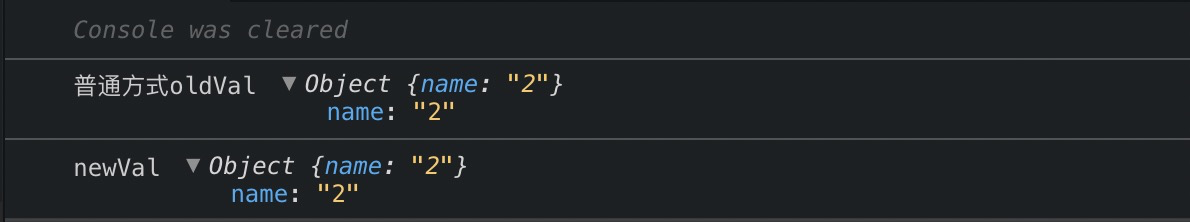
如上代码,input输入2,打印结果只打印一次且新旧值相等

官方的解释
注意:在变异(不是替换)对象或者数组时,旧值将与新值相等,因为它们的引用指向同一个对象/数组,Vue不会保留变异之前值的副本
解决方案
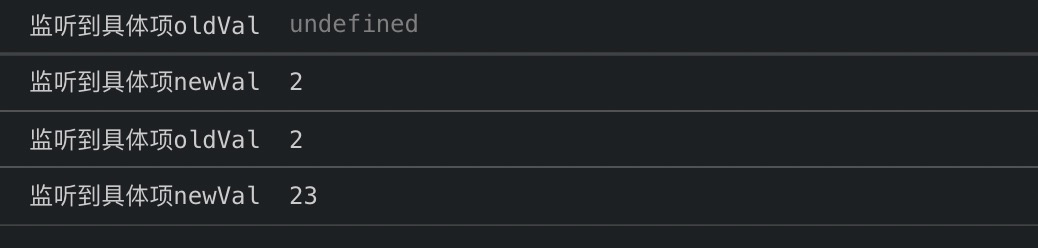
监听到具体项
1
2
3
4
5
6watch() {
"params.name"(newVal, oldVal) {
console.log("监听到具体项oldVal", oldVal);
console.log("监听到具体项newVal", newVal);
}
}input输入2,再输入3,打印结果如下:

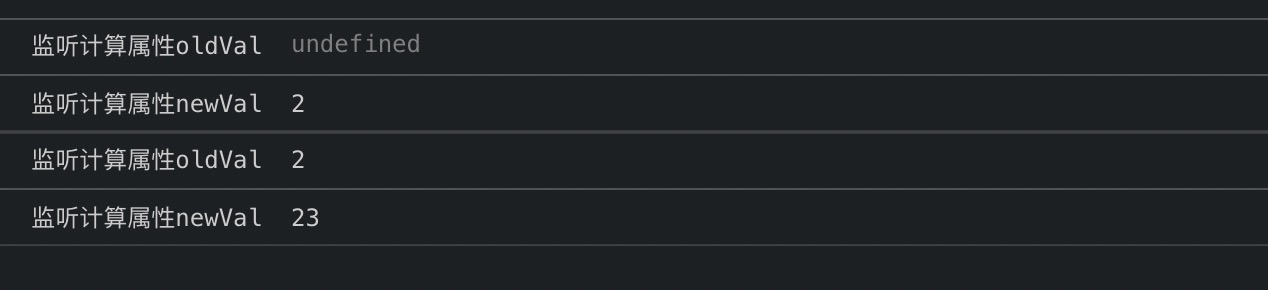
监听一个计算属性
1
2
3
4
5
6
7
8
9
10
11watch() {
getParamsName(newVal, oldVal) {
console.log("监听计算属性oldVal", oldVal);
console.log("监听计算属性newVal", newVal);
}
},
methods: {
getParamsName() {
return this.params.name;
}
}input输入2,再输入3,打印结果如下:

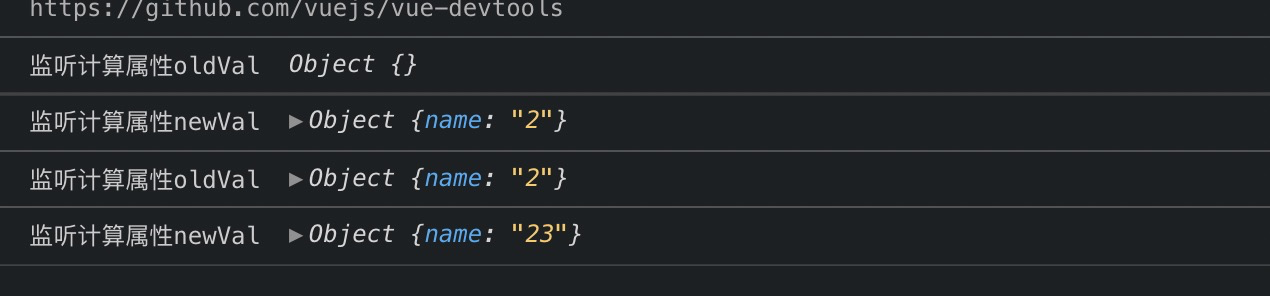
或者你想直接监听一个计算属性,但是返回整体,而不是具体项
1
2
3
4
5
6
7
8
9
10
11watch() {
getParamsName(newVal, oldVal) {
console.log("监听计算属性oldVal", oldVal);
console.log("监听计算属性newVal", newVal);
}
},
methods: {
getParamsName() {
return JSON.parse(JSON.stringify(this.params));
}
}input输入2,再输入3,打印结果如下: